Las imágenes de los productos que vendes en tu ecommerce son tan importantes que pueden marcar la diferencia entre que el público te perciba como alguien confiable y con mucha credibilidad a que no se fíen de ti y no te compren nada. Son el equivalente a los escaparates del mundo real, y al igual que pasa en la calle, si está mal y hecho de forma desorganizada y poco clara, venderás mucho menos.
Indice del artículo
- 1 Las imágenes serán tu carta de presentación
- 2 Cosas a tener en cuenta a la hora de poner fotos a tus productos
- 3 La importancia de las imágenes de productos
- 4 Cómo hacer buenas fotos para tu tienda online
- 5 POR QUÉ OPTIMIZAR IMÁGENES EN TU TIENDA ONLINE
- 6 EL PESO DE LAS IMÁGENES
- 7 HERRAMIENTAS PARA OPTIMIZAR IMÁGENES
- 8 EL SEO para imágenes
Las imágenes serán tu carta de presentación
 Tienes que entender que el consumidor en internet está en desventaja. Tiene que comprar algo que no puede probar, o simplemente tocar, y, encima, pagarlo por adelantado para luego tener que esperar uno, dos, cinco o diez días hasta que lo reciba. Las imágenes del producto y la información que pongas son lo único que tienen para hacerse una idea de lo que van a comprar.
Tienes que entender que el consumidor en internet está en desventaja. Tiene que comprar algo que no puede probar, o simplemente tocar, y, encima, pagarlo por adelantado para luego tener que esperar uno, dos, cinco o diez días hasta que lo reciba. Las imágenes del producto y la información que pongas son lo único que tienen para hacerse una idea de lo que van a comprar.
Cuando el usuario va a tiro hecho en busca de un producto que ya conoce y que quiere comprar, es posible que no se deje influir tanto por las imágenes para decidirse a comprar, ya que se va a fijar más en el precio, pero desde luego, sí que se va a fiar de las imágenes para juzgar si tu sitio es confiable o no.
Antes de comprar, los clientes toman como referencia las imágenes para tener una idea visual del producto o de la tienda online. En pocas palabras, una imagen puede hacer o deshacer una compra.
Cosas a tener en cuenta a la hora de poner fotos a tus productos
Más formatos visuales y herramientas de visualización
Como hemos dicho, cuando un potencial cliente entra a tu ecommerce, únicamente pueden mirar. Es prácticamente como si tuviesen un producto detrás de una ventana de cristal y le pidiesen que lo compre sin poder comprobar si es lo que quiere o si está en buenas condiciones.
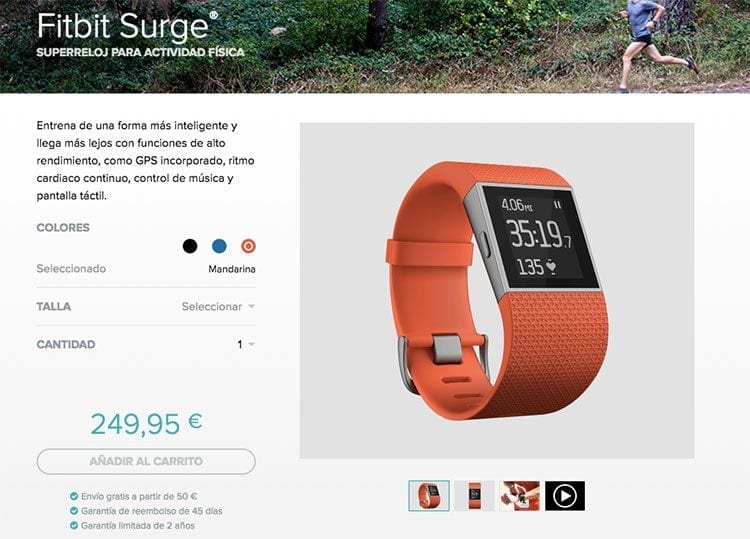
Por lo tanto, el objetivo es conseguir que el visitante se sienta como si supiera exactamente las sensaciones que le provocará tocar y sostener el producto. Esto se hace patente cuando se trata de ropa. muebles o de cualquier tipo de tecnología de consumo (smartphones, tablets, ordenadores…) Con el objetivo de mostrar el producto con el mayor detalle posible, muchas empresas Ecommerce ofrecen una vista de rotación de 360 grados que le permite a los clientes, visualizar el producto desde cualquier ángulo. Otros usan módulos especiales que permiten subir una foto y probar los productos directamente en ellos para ver el resultado (en moda y muebles está a la orden del día).
Mostrar los productos siendo utilizados
Al mostrar imágenes de productos siendo utilizados, se le da un contexto para que el comprador pueda ver cómo funcionan los artículos. Esto es particularmente útil en productos tecnológicos, mecánicos o de montaje. Por ejemplo, si tienes una web de artículos de camping, subir imágenes de personas usándola una vez montada, así como fotos o videos de cómo realizar el montaje, puede marcar mucho la diferencia a la hora de comprar o no.
Los complementos y partes
Son igual de importantes los complementos que trae un artículo que el artículo en sí. Un error muy común es subir fotos de un producto que lleva muchos complementos y que éstos no salgan en las fotografías de los productos. Seguramente la ficha del producto se llenará de gente preguntando “¿pero no lleva los complementos?” “¿pero el producto no incluye tal cosa?” “¿Hay que comprarlo a parte?” “Este modelo lleva un complemento que este otro no sé si lo lleva”. La solución reside en incluir fotografías de dichos complementos, si son muchos, agruparlos en una sola foto, pero mostrarlos.
Son muchas las veces que hemos hablado de la importancia de las imágenes en tu tienda online, pero como es algo tan sumamente importante, retomamos esta entrada para completarla con más información, que ya sabes, amigo lector, que nos encanta aportar más información y no quedarnos meramente en la superficie.
La importancia de las imágenes de productos
 Seguro que te ha pasado alguna vez: estás navegando y encuentras una tienda online que vende productos que te interesan. Profundizas un poco en la navegación y te encuentras que apenas hay imágenes, y las que hay son pequeñas y de mala calidad. En la Home no ves imágenes personalizadas, si no nada más que los anuncios oficiales de las marcas de los productos.
Seguro que te ha pasado alguna vez: estás navegando y encuentras una tienda online que vende productos que te interesan. Profundizas un poco en la navegación y te encuentras que apenas hay imágenes, y las que hay son pequeñas y de mala calidad. En la Home no ves imágenes personalizadas, si no nada más que los anuncios oficiales de las marcas de los productos.
En las categorías ves que cada imagen es de su padre y de su madre, sin seguir ninguna lógica ni composición determinada. En las fichas de producto solo hay una imagen por producto, que apenas es un esbozo de la caja del producto sobre un fondo blanco. Y cuando buscas fotos de la empresa o similar, te encuentras con una foto en vertical hecha con un smartphone y subida directamente, sin modificar su resolución.
¿Y qué haces? Pues huir de esa tienda online tan rápido como puedes. Por varios motivos, pero el principal es que, de una forma subconsciente, tu cerebro ha interpretado que todo eso que estás viendo es flojo, poco profesional, y, en consecuencia, poco de fiar. La ausencia de imágenes de calidad de los productos que reflejen un branding corporativo sólido y personalizado, así como la baja calidad de las que hay, definen, mejor que nada, la profesionalidad de una tienda online.
Y sí. Todos percibimos esto. La mayoría de la gente que compra online ya tiene un recorrido en todo esto. Es decir, un usuario de internet está acostumbrado a navegar por sitios de calidad y, de una manera inconsciente, ya identifica los elementos que definen un buen sitio online. Ya no estamos hablando de que un buen tratamiento de las imágenes de tu tienda online contribuya a mejorar tu imagen, si no que, precisamente, se ha convertido en un requisito indispensable que tienes que cumplir para poder jugar en primera.
Así que, como complemento a esta entrada, vamos a centrarnos en ayudarte a hacer buenas fotos para tu ecommerce.
Cómo hacer buenas fotos para tu tienda online
Como hemos dicho un poco más arriba, lo ideal a la hora de subir nuestras imágenes a la web es haberlas hecho nosotros mismos. Se puede tirar de foto montajes, mock-ups y plantillas para muchas cosas, pero más tarde o más temprano tendremos que recurrir al arte de la fotografía amateur para hacer fotos de nuestros productos.
Vamos a ponernos “bricomaniacos” y vamos a intentar montarnos, por nuestra cuenta, un pequeño estudio fotográfico para sacar unas fotos que parezcan casi profesionales.
¿Qué necesitas para hacer fotografía de producto?
Antes de nada, vamos a enumerar los elementos que precisas para poder montar tu pequeño estudio.
La cámara
Lo bueno del ecommerce es que tampoco necesitas una calidad muy buena para hacer las fotos, ya que se verán en un monitor o una pantalla de un dispositivo, y no será tan decisivo este punto como lo sería en el caso de una imagen que se fuese a imprimir. De todas formas, es mejor que, si puedes permitírtelo o puedes conseguir alguna (o ya la tienes), que utilices una buena cámara, de uso semi-profesional o profesional. A veces con una buena compacta de calidad es más que suficiente.
Si bien los smartphones de hoy en día, especialmente la gama alta de Samsung o los iPhone recientemente lanzados, tienen muy buena calidad fotográfica, ya te decimos de antemano que no es aconsejable que recurras a ellos para hacer las fotos de tus productos. Si bien no te decimos que lo descartes del todo, y que pruebes a ver cómo quedan siguiendo el resto de consejos que te ofrecemos en esta entrada. Nuestro consejo es que, al principio, pruebes con la que tengas y veas los resultados. La cámara es sólo una pieza de todo un conjunto dentro del proceso que vas a seguir.

Trípode
Ya uses una cámara profesional, una compacta o el smartphone que te compraste hace poco, vas a necesitar un trípode que mantenga fija la imagen en la misma posición y de una forma que tú puedas controlar tanto la luz como la localización de toda la escena.
Cuando una cámara tiene un obturador lento, no se puede sostener la cámara a mano, ya que la imagen saldrá borrosa, movida, o con una definición que no es la óptima. Sin embargo, si empleamos algo que mantenga fija la cámara y nos permita articularla, este problema quedará solucionado. De nuevo, no es necesario gastar un montón de dinero en un trípode ya que vivimos en la época de los gadgets chorras, made in China, de toda clase. Hay muchas opciones por ahí que cuestan menos de 30 euros.

Fondo Blanco
Lo ideal es que consigas un panel blanco, o un rollo de papel especial para fondos de fotografía y te montes un pequeño set en una zona de tu casa o local de trabajo. Si bien, muchas veces no es posible o, incluso, no es necesario por el tamaño reducido de los productos que se vendan, siempre puedes ir a una tienda de marcos o papelería profesional y obtener una lámina de 40×50 de cartón-pluma blanco, o de White board, un material para decoraciones, que funcionará perfectamente como fondo blanco puro.
Generalmente, puedes conseguir esto por menos de 5 euros. Recuerda que debes decantarte por una opción de blanco puro pero si ves que no es exactamente ese color, puedes utilizar otros tipos de blanco uniforme.

Paredes de rebote blancas
Ya que has ido a la tienda de marcos o a la papelería, aprovecha para comprar más cartón-pluma (o foamcore que es su denominación oficial). Sólo necesitas dos piezas más o menos de la altura de tu producto, y de tres veces su ancho. A continuación debes montarlas, a modo de paredes, junto al fondo blanco, formando una especie de casa. Luego lo pegas todo con pegamento resistente. Su propósito es que la luz rebote directamente en el producto.

Suelo
Aunque parezca mentira, una mesa plegable estándar, de esas blancas pequeñas, típicas para ver la tele, funciona mejor que muchas de las mejores opciones profesionales. Si no puedes comprarla o no encuentras el modelo que te comentamos, prueba a añadirle un suelo de foamcore a tu “casita”, que ya será prácticamente una caja.
El espacio
Una habitación con ventanas al lado de una pared es perfecta, y cuanto más grande sea la ventana, más luz vas a tener para hacer las fotografías de tus productos. Añade también focos, si bien somos conscientes de que no vas a tener a mano focos de fotografía, seguro que sí tienes flexos de luz amarilla en tu escritorio.
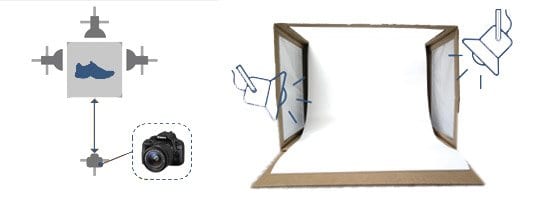
Puesta en escena, comenzamos hacer fotos de producto
Una vez que tengas todos los materiales juntos ya es el momento de preparar el espacio para las fotos. Ese del que hablamos en el punto anterior. En primer lugar, coloca la mesa tan cerca de la ventana como te sea posible sin permitir las sombras, situándola, con respecto a la ventana, 90 grados de derecha a izquierda.
Cuanto más cerca estés de la ventana y más larga sea ésta, la luz entrará de forma más suave y eso nos permitirá jugar con ella. Recuerda que no puede darle luz solar directamente en el producto, ya que esa tipo de luz directa es más complicada de tratar y, seguramente, salgan zonas “quemadas” en la fotografía del producto.
Para el fondo, lo perfecto es que esté apoyado en la mesa, o superficie, que destinaste como suelo. Coloca la mesa contra la pared y pega el cartón-pluma, a la pared. Si no tienes una pared, vas a tener que hacer algo para asegurar la parte de atrás en algún tipo de superficie lisa y que no se mueva. Algunos ladrillos o un bloque de madera funcionan bien para esto.
Coloca tu producto al centro, en la parte plana del fondo, y deja un espacio que sea suficiente para que puedas editar la foto posteriormente y cortar o situar texto, logos u otros elementos en la fotografía.
A continuación, tienes que preparar las luces. Para ello, nuestra recomendación es que juegues con la luz que te proporciona el sol, y juegues, primero con las paredes reflectoras, que harán que las sombras sean de una forma u otra dependiendo de la distancia y ángulo en que las situemos.
A continuación, con los flexos de luz artificial (y amarilla, recuerda, que no hay nada peor y más feo para las fotos que la luz blanca y artificial). El objetivo es que consigas un nivel de contraste lo suficientemente bueno como para que el resultado fotográfico nos permita una postproducción de retocado mínima.

¡A fotografiar tus productos!
Ya solo te queda ponerte manos a la obra y empezar a probar. Es la única manera de obtener buenos resultados. Tómate tu tiempo para ver lo que has creado. Puedes ver lo que funciona, lo que no funciona y lo que puedes hacer para que sea mejor. Experimenta con diferentes opciones que te ofrece tu cámara y juega con ellas y con los paredes y flexos de tu “mini-estudio fotográfico”.
Si tus fotos no se ven del todo bien, no te preocupes; nunca se acierta a la primera, y es más que probable que tengas que cambiar varias configuraciones en tu cámara antes de obtener la fotografía del producto que estás buscando. No te olvides de la resolución de la imagen de la cámara y ponla siempre lo más alta posible. La mayoría de las cámaras traen por defecto una resolución mediana (1500 x 850 pixeles), por lo que procura que esté a tope.
El balance de blancos es otro aspecto básico; debes ajustarlo dependiendo del tipo de luz con el que estés trabajando. Debes ajustarlo dependiendo de las condiciones con las que hayas ambientado tu mini-estudio. Si no juegas con el balance de blancos, o incluso lo tienes desactivado, seguramente obtendrás fotografías brillantes en exceso o con un tono amarillento, especialmente si tu producto es de tonalidades blancas.

Finalmente, no te olvides de especificar el formato de salida de imagen, recuerda que tiene que ser lo más adecuado posible para su objetivo final que, en tu caso, es para su uso en la tienda online. Te recomendamos que el formato sea JPEG de alta resolución. Aún así, no te prives de investigar las opciones de tu cámara y averiguar en qué formato guarda las imágenes de manera automática, cuál es el más nítido o con mejor resolución. Recuerda que, después de esto, tendrás que retocar un poco tus imágenes y, en ese proceso, ya podrás cambiar el formato.
El retoque de la fotografía de producto
Sí, el retoque le da el “toque”. Por buenas que sean las fotos, inevitablemente nos va a tocar editarlas un poco. Especialmente por el tamaño, ya que al haberlas hecho en calidad máxima, pesarán mucho y serán enormes. Eso nos dará muy buena resolución y un aspecto nítido una vez las hayamos reducido, pero con las fotos en bruto son enormes como para trabajar con ellas.
Supongamos que contamos con un programa de retoque, tipo Adobe Photoshop, o en su defecto, las mil variantes online que nos permiten retoques básicos de recorte, giro, ajuste de brillo y contraste, así como subir o bajar los niveles de saturación del color. Lo mejor de los tiempos en los que vivimos, es que ya no te hace falta recurrir a programas de pago para realizar este tipo de tareas. Son cosas que un millón de apps, tanto para dispositivos móviles como para escritorio de ordenador, tienen.
Una vez hayamos seleccionado una, en primer lugar tenemos que trabajar el recorte, es decir, quitar los “bordes” de la imagen, donde aparecerá parte de nuestras paredes, o incluso la mesa y el fondo donde está situado nuestro “mini-estudio”. El objetivo es dejar la imagen “pura” del producto, sobre un fondo blanco. Es importante hacerlo antes de empezar a jugar con la resolución (el tamaño en píxeles), ya que si luego nos quedamos cortes nunca debemos empezar a jugar con el tamaño una vez reducida la imagen, ya que se deformará y pixelará.
Una vez hayamos hecho el recorte de la imagen de tu producto, viene la parte de reducir la imagen en píxeles. Tendremos que pasarla de 300 dpi a 72 dpi (que es la resolución de internet), y, a continuación ponerle el tamaño en píxeles que nos requiera nuestra web.
Cuando ya tengamos la imagen recortada y al tamaño adecuado, viene el momento de ponernos creativos. Utilicemos el programa de edición que utilicemos, deberemos jugar con el brillo y el contraste de la imagen, en un primer momento, buscando el nivel de sombras más adecuado, para luego continuar jugando con la saturación de colores.
Recuerda que el producto debe verse atractivo, por lo que nuestro consejo es que tomes de referencia las imágenes que te gustan de otros ecommerce e intentes imitar su juego de luces. Para esto tendrás que probar con el retoque, pero además, jugar mucho con las paredes y los flexos a la hora de hacer las fotografías del producto.

¡Ya está! Ya tienes tus fotos de producto preparadas
Como bien dice el refrán, cada maestrillo tiene su librillo. No esperes ser el mejor fotógrafo comercial el primer día que te pongas con ello, pero si perseveras y aprendes los truquillos, tanto de edición como los intrínsecos de tu propio estudio de fotografía, podrás conseguir un buen resultado. Controla la luz que entra por la ventana, que lo hace en un ángulo mejor a una hora concreta del día, unos focos nuevos que has encontrado y que hacen un contraste más fuerte, un programa de retoque que te da más opciones de juego de luces…
Con el tiempo irás descubriendo por ti mismo que haciendo pequeños cambios o mejorando esto y aquello, el resultado de tus fotografías es mucho mas profesional de lo que nunca hubieses imaginado.

Y no solo lo notarás tú, pronto comprobarás que tus visitas irán en aumento, así como el número de conversiones de las mismas, ya que tu negocio desprenderá mucha más personalidad e imagen de marca, ¿Y quién sabe? Quizá te acabe gustando el tema de la fotografía y, lo que empezó como una necesidad empresarial, puede que se convierta en un hobby fantástico que te lleve a una nueva forma de vida, buscando sitios y momentos que fotografiar, ¡la oportunidad está a tu alcance!
POR QUÉ OPTIMIZAR IMÁGENES EN TU TIENDA ONLINE
Ya hemos hablado en otras ocasiones de la importancia de optimizar las imágenes de tu tienda online. De hecho, en el artículo sobre aplicaciones gratuitas para crear banners de publicidad para tu tienda online ya adelantábamos unos cuantos argumentos de por qué es importante optimizar imágenes.
En el caso de ese artículo, nos centrábamos en los banners (que es de lo que iba el post), pero como sabemos que esa información no es solo importante, si no crucial, queremos expandirnos en el tema y ampliarlo todo lo que podamos. Ya que las imágenes son una parte crucial de cualquier estrategia digital (ya sea una tienda online o no, pero siendo algo que tiene catálogo, es aún más importante), es imprescindible tenerlas convenientemente preparadas, ya que de eso va a depender en gran medida el “peso” y el tiempo de carga de nuestra tienda online.
Ten en cuenta que esto, junto con una mala elección de hosting, suelen ser los motivos más comunes por los que un gran número de tiendas online tienen muchos problemas para cargar con normalidad.
EL PESO DE LAS IMÁGENES
No descubrimos América si decimos que las imágenes consumen la mayor parte del ancho de banda necesario para que una página logre visualizarse rápida y correctamente en un ordenador o en cualquier dispositivo móvil. Es lo que “engorda” a tu página web. El inconveniente suele ser que la mayoría de las tiendas online desconocen cuál es realmente el “peso” de sus webs, y por tanto, no conocen con exactitud el tiempo que tardan en cargar sus webs. El tema es que igual es tu propia conexión la que va lenta, o que no estás seguro del tiempo de carga “real” que tu ecommerce tiene, por lo que lo mejor que puedes hacer es meterte en internet y realizar un test básico de control, utilizando alguna de estas herramientas gratuitas destinadas para ello:
Herramientas para testear tu tienda
Una vez nos hayamos hechos una idea más o menos aproximada de la velocidad de carga de nuestra web (y de su peso a fin de cuentas), ya podremos ponernos manos a la obra. Recuerda que tendrás que volver a utilizar estas herramientas una vez hayas optimizado las imágenes, para poder comprobar cuánto ha mejorado el tiempo de carga, pudiendo así corregir o mejorar ciertos aspectos antes de dar por finiquitado el trabajo.
Independientemente del estado de la velocidad de carga de tu tienda online, lo mejor en esto es no esperar al diagnóstico y curarte en salud, haciéndolo bien desde el principio. Optimizar tus imágenes antes de subirlas a tu tienda online ahorra tener que preocuparse de este tipo de problemas en el futuro.

Además, el ser previsores nos facilita mucho las cosas, ya que hacerlo una vez que las fotografías están colocadas en la página es mucho más complicado (sobre todo si no cuentas con los conocimientos técnicos adecuados), ya que tendrás que ir una a una modificándolas, y si encima no dominas mucho el tema, es probable que tengas que hacerlo varias veces en varias fotos. Para esto casi mejor cuenta con profesionales que te automaticen la optimización de las imágenes de tu tienda para que no pierdas horas y horas de trabajo.
Tenemos que darle a esto la importancia que tiene. Una mala optimización de tus imágenes influye directa o indirectamente en el éxito o no de todas tus estrategias en Internet (SEO, marketing, ventas, reservas, branding, atención al cliente…). Esa “obesidad digital” nos perjudicará en absolutamente todos los aspectos relacionados con nuestro negocio. Como decimos siempre, esa web es tu local comercial, y si lo tienes hecho un asco, repercute directamente en tus beneficios.
HERRAMIENTAS PARA OPTIMIZAR IMÁGENES
Por suerte, estás de enhorabuena. Como dijimos más arriba, vivimos en la era de internet, donde hay solución para prácticamente cualquier cosa, porque a alguien ya le ha pasado antes que a ti y se ha molestado en preguntar o en solicitar ayuda. De hecho, pronto te irás dando cuenta de que prácticamente cualquier problema/situación/inconveniente que tengas con tu ecommerce, se le ha presentado a miles de personas antes que a ti. Por tanto, aquí te presentamos un pequeño listado de herramientas o aplicaciones online que puedes emplear para optimizar las imágenes de tu tienda online.
Compressor.io
La ponemos la primera porque, la verdad, es una de nuestras favoritas y de las que mejor funcionan (al menos desde nuestro punto de vista, en el que buscamos la velocidad y que apenas se note en la calidad). Es una poderosa herramienta online para reduce drásticamente el tamaño de tus imágenes y fotografías, porque no solo baja considerablemente su tamaño (a veces un 80% o un 90%), lo verdaderamente increíble de esta herramienta es que mantiene una muy alta calidad de las mismas, con casi ninguna diferencia en el antes o después de la compresión. EL único “inconveniente”, es que solo soporta archivos de hasta 10 MB, por lo que tendrás que trabajar primero las imágenes de más peso para poder subirlas aquí.

Compressjpeg.com y compresspng.com
Esta también es uno de nuestros favoritos, y lo es porque, al igual que el anterior, nos comprime la imagen una barbaridad sin que apenas sea perceptible en la calidad final del mismo, pero es que además, también funciona como convertidor, pudiendo pasar de un jpg a un png, viceversa, o convertir un png en un svg. Las diferentes direcciones son para los tipos de imágenes, ya tengan formato JPEG o PNG.

JPEGmini
Es una aplicación para comprimir fotografías, que las reduce significativamente de tamaño (hasta un 80%), conservando su plena resolución y calidad. Si lo que quieres es un programa en tu escritorio windows, para no andar teniendo que subir y descargar las imágenes todo el rato, JPEGmini dispone de una versión online gratuita que solo permite subir hasta 20 imágenes al día y de otras tres opciones Premium o Pro sin restricciones. Dependiendo de tus necesidades podrás reducir su uso a la versión gratuita y emplear otras herramientas para compensar, o puedes, simplemente pagar las cuotas de las licencias de pago y emplearlo para todo.

Compressnow
Está disponible de forma online y soporta archivos en formato GIF, JPG, JPEG y PNG. Permite subir múltiples archivos de imágenes (de hasta 9 MB) y seleccionar diferentes niveles de compresión, conservando el ancho y alto de la imagen original. Es similar a otros de su categoría, pero es bastante rápido y muy sencillo de utilizar, y sobre todo, tiene la opción de comprimir GIFs, que no es algo tan común, pudiendo “jugar” con las opciones de frames por segundo, o incluso la velocidad del mismo.

PngOptimizer
Es un sencillo programa para Windows que para comprimir las imágenes, en vez de simplemente comprimir todo, lo que hace es limpiar los bytes innecesarios, reduciendo así los archivos PNG. Es una opción muy recomendable para imágenes que no sean JPEG, centrándose en las PNG (que son las que más calidad tienen). También convierte otros formatos de imágenes (BMP, GIF, TGA) a PNG sin pérdida de calidad. Este programa posee una interfaz de arrastrar y soltar muy fácil de utilizar, y es muy recomendable para optimizar fotografías (más que ilustraciones en vector).

FILEminimizer Pictures
Es un software de descarga gratuita, que permite reducir el peso (en megas) de una imagen hasta en un 98%. Este programa también permite elegir entre cuatro niveles diferentes de compresión, para archivos JPG, BMP, GIF, TIFF, PNG y EMF de hasta 5 MB. Como novedad con respecto al resto, es que tiene una integración con Facebook, lo que nos permite optimizar las fotos imágenes y subirlas directamente a dicha red social.
FILEminimizer también tiene una versión suite Premium, que admite la compresión de otra gran cantidad de formatos (PDF, PowerPoint, Office, etc.) y que se integra con Microsoft Office y Microsoft Outlook. Es una opción muy recomendable si tenemos la necesidad de subir diferentes tipos de archivo a nuestra tienda online (por ejemplo, el tema de los PDF para manuales de productos o similares, es muy recomendable).

Image Optimizer
Es una herramienta gratuita que está disponible de manera online o en formato aplicación, para descargar e instalar en tu ordenador. Es parecida al resto, y funciona de manera similar, la diferencia es su interfaz tan sencillo. Con esta herramienta puedes comprimir todos tus archivos de imágenes o cambiar la calidad y el tamaño de los mismos, con tan solo un clic, y si descargas la aplicación tampoco necesitarás estar subiendo y descargando las imágenes.
Seguiremos ampliando esta lista en el futuro.
EL SEO para imágenes
Ahora que ya tenemos todas las imágenes comprimidas y optimizadas en cuanto a peso y tamaño se refiere, podemos dar paso a la siguiente parte de la optimización de imágenes: El SEO.
En varios post hemos hablado de que Google posiciona páginas y texto, pero que las imágenes van por otra parte, así pues, también tienen su propio posicionamiento dentro de las respectivas secciones de los buscadores (por ejemplo, en Google sería el Google Imágenes), por lo que tenemos que trabajárnoslas un poco antes de subirlas a nuestro ecommerce. Son aspectos que se pueden editar en el propio gestor de imágenes (ya sea en PrestaShop u otras plataformas), y que incluyen una serie de parámetros a completar.

No es que el posicionar las imágenes te vaya a traer demasiadas visitas, pero es posible que si algunas que siempre vienen bien. Pero es que además, algunos de los siguientes factores que te vamos a explicar a continuación, influyen directamente el posicionamiento en los buscadores de tu tienda online. Como es por ejemplo que todas las imágenes tengan que tener obligatoriamente el atributo ALT con su correspondiente texto descriptivo.
Ahora nos vamos a centrar en posicionar imágenes en la pestaña de búsqueda de imágenes del buscador.
El atributo Alt
El primero de ellos y el más importante para el buscador es el atributo alt. Pese a que la tecnología para el reconocimiento de imágenes ha avanzado mucho, los buscadores siguen necesitando el texto para posicionar las imágenes que se va encontrando. A día de hoy pueden reconocer letras, colores, e incluso caras, pero poco más, y al final eso solo les sirve como “complemento” a su principal baza a la hora de posicionar, que es el texto que rodea a la imagen.
El nombre de ALT viene de alternate text o texto alternativo, y es lo que utilizan los buscadores para saber qué es lo que muestra una imagen.
Básicamente es su “hoja de ruta” ya que sin eso, simplemente interpretaría que es una imagen, en cierto formato y con ciertas dimensiones y colores, pero no sabría donde ubicarla. Además, también es el texto que utiliza el navegador cuando la imagen no se puede cargar junto con el resto del contenido de la página, lo que sirve además como indicativo al usuario.
Supongamos que tienes una tienda online de productos alimenticios ecológicos, y acabas de hacer una ficha de producto nueva, de un tipo de tomate frito, en la que has subido una imagen (ya optimizada) como muestra del producto. El código HTML de la etiqueta Alt de este producto sería:

Antes de que te preocupes por todo esto del código, y pienses que tú no sabes o lo que sea, te diré que, normalmente, no tendrás que preocuparte por el código, ya que la mayoría de los gestores de contenido dejan añadir la etiqueta fácilmente en un simple cuadro de texto, pero nosotros, como buenos expertos en el tema, te lo ponemos todo para que veas de donde viene el asunto.
Un aspecto muy importante en este tema es que tienes un limitado número de caracteres para introducir (entre 50 y 65), por lo que tienes que ir al grano y ser conciso, sin resultar un robot. Para asegurarte una buena etiqueta Alt te damos este listado de aspectos a cumplir:
- Que describa fielmente el contenido de la imagen (en el tomate sería que es un bote de 1 litro de tomate frito)
- Que Incluya la palabra clave principal (en el caso de nuestro ejemplo, el tomate frito ecológico)
- Se conciso. No te líes con cosas que no vienen a cuento aquí. Deja eso para la descripción de la imagen o, incluso, para la propia ficha del producto. Céntrate en lo esencial
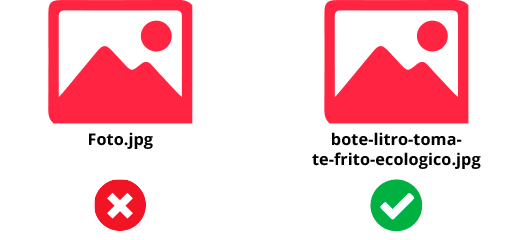
El nombre del archivo
El nombre de la imagen, del propio archivo de la misma, también influye a la hora de subir la imagen, ya que es un indicador del contenido de la imagen. Piensa que una imagen llamada “tarta-de-chocolate.jpg” probablemente mostrará una tarta de chocolate. Si dejas nombres tipo a “banner01” o “foto00193” estás limitando, de nuevo, el posicionamiento de la misma.
Para optimizar el nombre debes intentar ser corto y descriptivo, y no es necesario que incluyas tanta información como en la etiqueta Alt, simplemente titula la imagen.
Ya hemos dicho que nombres como “foto.jpg” tienes que evitarlos, porque son nominaciones genéricas que no traen ningún beneficio en la búsqueda. Así que para hacerlo más descriptivo, lo llamaremos “bote-litro-tomate-frito-ecologico.jpg”, separad por guiones medios (esto es importante, porque los espacios no se interpretan bien en nombres de archivos, y otro tipo de puntuaciones, como el punto o la coma, se interpretan de otra forma dentro del código).

Con un nombre más específico es más fácil que el buscador entienda el contenido, y, por tanto, tendrás más posibilidades de aparecer en una posición más prominente.
Para un buen nombre de archivo:
- Describe el contenido de la imagen
- Incluye la palabra clave principal
- Se muy conciso
- Utiliza guiones para separar palabras
- Evita la letra Ñ, Ç, los acentos y otros caracteres raros o inusuales. Céntrate en letras del alfabeto inglés y los guiones medios.
El contexto
Además de todo lo que hemos citado anteriormente, es muy importante que tus imágenes estén rodeadas de texto, y en especial, que ese texto esté relacionado con el contenido de la imagen. Cuanto más estrecha sea la relación existente entre la imagen y el contexto que le rodea, mejor, ya que, como te dijimos anteriormente, los buscadores aún son un poco cuadriculados a la hora de indexar las imágenes, por lo que cuanto más fácil se lo pongamos, mejor.
El buscador no solamente va a indexar la información que encuentre sobre la imagen, sino que, además, la va a comparar con la que le rodea.
Para poner a tus imágenes en el contexto apropiado, sírvete del pie de foto o leyenda, así como del texto que hay encima de la imagen y bajo la misma. Usa incluso los encabezados y el título si es preciso. Ten en cuenta que el buscador va a relacionar todos estos aspectos con el propio contenido que indexa de la imagen. Si el texto que envuelve la imagen guarda poca relación con esta, la pertinencia para el buscador será baja y lo posesionará peor que si todo está relacionado.
¿Quieres más? No olvides escribirnos para comentarnos temas de los que te gustaría que hablásemos, o si alguno te ha sabido a poco y te has quedado con ganas de más. ¡Aquí estamos!
Nunca lo dudes, en definitiva la fotografía es un elemento clave a la hora de crear confianza en nuestra tienda online. Los usuarios se sentirán mucho más seguros a la hora de comprar, y por lo tanto se animarán más a ello si les ofrecemos información gráfica de calidad.
¿Necesitas ayuda profesional para las fotografías de tus productos? Contacta con nosotros, trabajamos con varios expertos y profesionales en fotografía que sabrán ayudarte.
Artículos Relacionados











Suscríbete al Newsletter
Suscríbase a nuestro boletín de correo electrónico para que pueda mantenerse al tanto y conocer nuestras increíbles noticias, ideas y ofertas. También recibirá útiles consejos de marketing para hacer de las ventas su negocio.
Información elemental sobre protección de datos
Responsable: Los datos de carácter personal que recopilados al enviar este formulario son gestionados por IDX con CIF: B86091451 como propietaria de esta web. Finalidad: La recogida y tratamiento de datos personales tiene como finalidad, la gestión de la solicitud de información sobre los servicios, productos y promociones ofrecidas por IDX. Legitimación: Consentimiento del interesado. Destinatarios: Alojamos la información en servidores ubicados en OVH, además utilizamos Acumbamail y Pipedrive para la gestión de comunicaciones comerciales por email. Derechos: Puedes ejercer tus derechos de acceso, rectificación, limitación y eliminación los datos enviando un email en rgpd[arroba]innovadeluxe.com. Tienes derecho a presentar reclamación ante una autoridad de control. Información Adicional: Consulta información detallada sobre nuestra política Protección de Datos en el Aviso Legal.